+5
Введение в HTML
Быстрый старт
Чтобы сразу же ввести в курс дела нетерпеливых читателей, предложим им возможность создания веб-страницы без последовательного изучения правил HTML. По крайней мере, вы сумеете убедиться, что создание веб-страниц достаточно простая штука.
В примере 1.1 приведен несложный пример такого кода.
Пример 1.1. Первая веб-страница
<code class=" html"><span class="doctype"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"></span> <span class="tag"><<span class="keyword">html</span>></span> <span class="tag"><<span class="keyword">head</span>></span> <span class="tag"><<span class="keyword">meta</span><span class="attribute"> http-equiv=<span class="value">"Content-Type"</span></span><span class="attribute"> content=<span class="value">"text/html; charset=utf-8"</span></span>></span> <span class="tag"><<span class="keyword">title</span>></span>Моя первая веб-страница<span class="tag"></<span class="keyword">title</span>></span> <span class="tag"></<span class="keyword">head</span>></span> <span class="tag"><<span class="keyword">body</span>></span> <span class="tag"><<span class="keyword">h1</span>></span>Заголовок страницы<span class="tag"></<span class="keyword">h1</span>></span> <span class="tag"><<span class="keyword">p</span>></span>Основной текст.<span class="tag"></<span class="keyword">p</span>></span> <span class="tag"></<span class="keyword">body</span>></span> <span class="tag"></<span class="keyword">html</span>><br /><br /></span></code>
Чтобы посмотреть результат примера в действии, проделайте следующие шаги.
1. В Windows откройте программу Блокнот (Пуск > Выполнить > набрать «notepad» или Пуск > Программы > Стандартные > Блокнот).
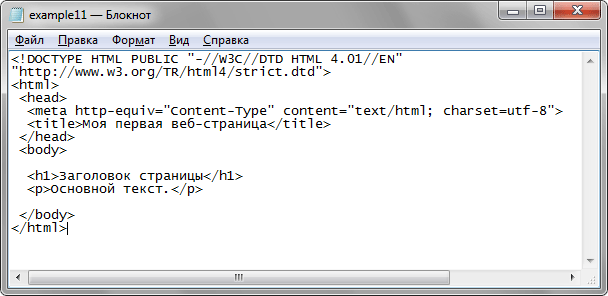
2. Наберите или скопируйте код в Блокноте (рис. 1.1).

Рис. 1.1. Вид HTML-кода в программе Блокнот
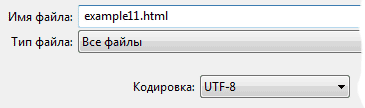
3. Сохраните готовый документ (Файл > Сохранить как...) под именем c:\www\example11.html, при этом обязательно поставьте в диалоговом окне сохранения тип файла: Все файлы и кодировку UTF-8 (рис. 1.2). Обратите внимание, что расширение у файла должно быть именно html.

Рис. 1.2. Параметры сохранения файла в Блокноте
4. Запустите браузер Internet Explorer (Пуск > Выполнить > набрать «iexplore» или Пуск > Программы > Internet Explorer).
5. В браузере выберите пункт меню Файл > Открыть и укажите путь к вашему файлу.
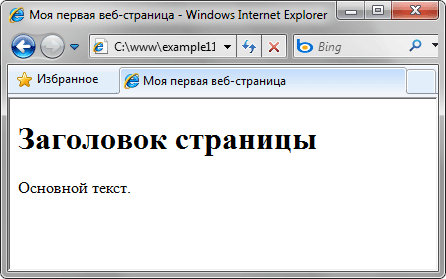
6. Если все сделано правильно, то в браузере вы увидите результат, как показано на рис. 1.3.

Рис. 1.3. Вид веб-страницы в окне браузера
В случае возникновения каких-либо ошибок проверьте правильность набора кода согласно примеру 1.1, расширение файла (должно быть html) и путь к документу.
Влад Мержевич
Источник
Проголосуйте за этот материал!
+5





0 комментариев